Description: Hello coders! In this post I'm gonna show some interesting tips and tricks you can start using in your android project.
Also check out Part 1,Part 2, Part 3 and Part 4
So let's get started.
1. How to remove boiler plate code of
Access within the code
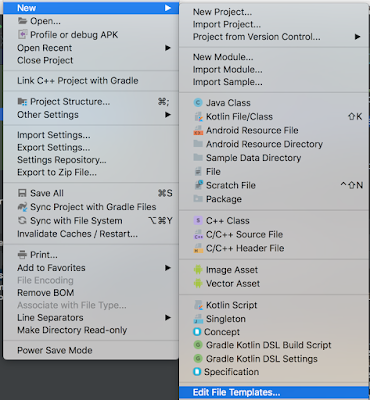
Its interesting because it will help to add some constant template(toolbar in all the activity etc ) which we normally add after the activity is created, henceforth saving time. Simply Go to File -> New -> Edit File Templates
In the above example we can simply replace
Also check out Part 1,Part 2, Part 3 and Part 4
So let's get started.
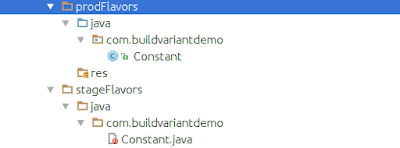
1. How to remove boiler plate code of Parcelable interface?
Let's consider this class with
Parcelable Interface implementation. This class contains overriden methods which are boiler plate at larger extends
class User(val id: String, val name: String, val age: Long, val address: String, val isPrime: Boolean, val contact: String) : Parcelable {
constructor(parcel: Parcel) : this(
parcel.readString(),
parcel.readString(),
parcel.readLong(),
parcel.readString(),
parcel.readByte() != 0.toByte(),
parcel.readString())
override fun writeToParcel(parcel: Parcel, flags: Int) {
parcel.writeString(id)
parcel.writeString(name)
parcel.writeLong(age)
parcel.writeString(address)
parcel.writeByte(if (isPrime) 1 else 0)
parcel.writeString(contact)
}
override fun describeContents(): Int = 0
companion object CREATOR : Parcelable.Creator {
override fun createFromParcel(parcel: Parcel): User {
return User(parcel)
}
override fun newArray(size: Int): Array {
return arrayOfNulls(size)
}
}
}
@Parcelize annotation into picture. Lets modify our User class using
@Parcelize
@Parcelize
class User(val id: String, val name: String, val age: Long, val address: String,
val isPrime: Boolean, val contact: String) : Parcelable
@Parcelize is the part of androidExtensions we have to enable it by adding below snippets within module's build.gradle section.
android {
...
androidExtensions {
experimental true
}
...
}
2. Using Plurals
Although plurals where introduced long time back, but have seen developers adding logics for plural strings. Let's take an example of adding plural, when any post is liked. <plurals> name="like_count">
<item quantity="one">%d second ago</item>
<item quantity="other">%d seconds ago</item>
</plurals>
Access within the code
mContext.resources.getQuantityString(R.plurals.like_count, 1, 2) #Output: 2 second ago #Note: First argument matches the plural and second is the argument for %d
3. How to Change Default layout of activity?
Its interesting because it will help to add some constant template(toolbar in all the activity etc ) which we normally add after the activity is created, henceforth saving time. Simply Go to File -> New -> Edit File Templates
 |
| Edit Templates |
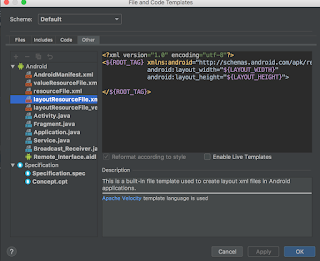
 |
| Changing Root Tag for layouts |
ROOT_TAG with <LinearLayout> and next time when we create new layout it will start with <LinearLayout>
Bingo we're done.
For more updates follow us on - Twitter
#codingIsAnArt
#coderconsole
#coderconsole