Description: In this post I'm gonna show you 3 simple steps to create your own google chrome extension.You can simply follow the steps with tips and note listed in between the post.
So lets get started.
Step 1: Create a folder namely('chrome_extension_demo') with 4 files in it index.html, main.js, manifest.json & extension.css.
Step 2: Lets add code into above files.
Tip: you can simply open the folder in any editor like(Sublime or Notepad++ for ease to write code)
Note: You can download bg.png from here and icon.png from here and place in the folder created in step 1:
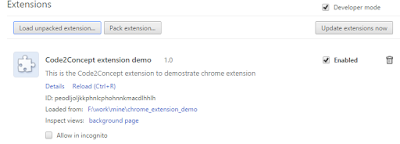
Step 3: The most important step is how to add our code in chrome browser. Open chrome settings from hamburger icon on the right of browser. Settings --> extensions --> load unpacked extension(select your folder created instep 1) --> fig.1
Finally you'll see the your extension add to the chrome as shown in fig.2.
So lets get started.
Step 1: Create a folder namely('chrome_extension_demo') with 4 files in it index.html, main.js, manifest.json & extension.css.
Step 2: Lets add code into above files.
Tip: you can simply open the folder in any editor like(Sublime or Notepad++ for ease to write code)
- index.html(contains our basic html code with few buttons on it)
<html>
<head>
<title>Code2Concept extension demo</title>
<script src="main.js"></script>
<link rel="stylesheet" type="text/css" href="extension.css">
</head>
<body background="bg.png">
<h1 align="center" id="code2concept"><a href=""><font color="white">Code2Concept</font></a></h1>
<center>
<div class="buttonContainer">
<div>
<button id="home" class="button">Home</button>
<br/>
<br/>
</div>
<div >
<button id="twitter" class="button">Twitter</button>
<br/>
<br/>
</div>
<div>
<button id="my_linkedin" class="button">My LinkedIn</button>
<br/>
<br/>
</div>
<div>
<button id="stackoverflow" class="button">Stackoverflow</button>
<br/>
</div>
</div>
<hr/>
<h5> <font color="white">This is the demo to create google chrome extension.</font></h5>
</center>
</body>
</html>- manifest.json(simple json file which is needed by chrome to add extension)
{
"manifest_version": 2,
"name": "Code2Concept extension demo",
"description": "This is the Code2Concept extension to demostrate chrome extension",
"version": "1.0",
"background":{
"scripts": ["main.js"]
},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "index.html"
},
"permissions": [
"activeTab"
]
}
- main.js(javascript code to add listener to our buttons)
document.addEventListener('DOMContentLoaded', function() {
//home
var home = document.getElementById('home');
home.addEventListener('click', function() {
openUrl('http://bit.ly/1LqS9ku');
}, false);
//twitter
var twitter = document.getElementById('twitter');
twitter.addEventListener('click', function(){
openUrl('http://bit.ly/20XuV1K');
}, false)
//stackoverflow.
var stackoverflow = document.getElementById('stackoverflow');
stackoverflow.addEventListener('click', function(){
openUrl('http://bit.ly/1olt4D5');
}, false)
//my linkedIn public dir.
var my_linkedin = document.getElementById('my_linkedin');
my_linkedin.addEventListener('click', function(){
openUrl('http://bit.ly/1Tn6BBJ');
}, false)
//open url function in new tab
function openUrl(newURL) {
chrome.tabs.create({ url: newURL});
}
}, false);
- extension.css(css for buttons)
.button {
border: 1px solid #13cbbb;
border-radius: 3px;
color: #FFFFFF;
display: inline-block;
float: center;
font-size: 12px;
margin-right: 3.2%;
background-color: #13cbbb;
padding: 7px 4.0%;
width: 100px;
min-width: 100px;
max-width: 100px;
}
.button:hover {
background-color:#13cbbb;
opacity: 0.7;
}
.button:active {
position:relative;
top:1px;
}
.buttonContainer{
width: 160px;
}
Step 3: The most important step is how to add our code in chrome browser. Open chrome settings from hamburger icon on the right of browser. Settings --> extensions --> load unpacked extension(select your folder created instep 1) --> fig.1

|
Finally you'll see the your extension add to the chrome as shown in fig.2.
 |
| fig.2 |
- If you find some issue implementing simply download and follow step 3.
- To upload on chrome web store go here since we have developed this into developer mode.
Bingo!!! you have created your first chrome extension successfully.